Сегодня будет технический пост, коих немного на этом блоге.
Карта сайта – очень важный элемент для продвижения сайта/блога и многие его недооценивают. Сегодня мы поговорим о том, как создать XML карту сайта на wordpress с помощью, установленного у многих блогеров плагина All In Seo Pack.
Итак, если у вас стоит на блоге эта махина, а All In Seo Pack, именно махина, которая очень сильно упрощает жизнь. То вы без проблем и лишних нагрузок на сервер можете создать динамическую карту сайта (то есть это XML карта сайта, которая сама будет обновляться по мере добавления нового контента).
Наглядная инструкция по настройке карты сайта с помощью All in Seo Pack.
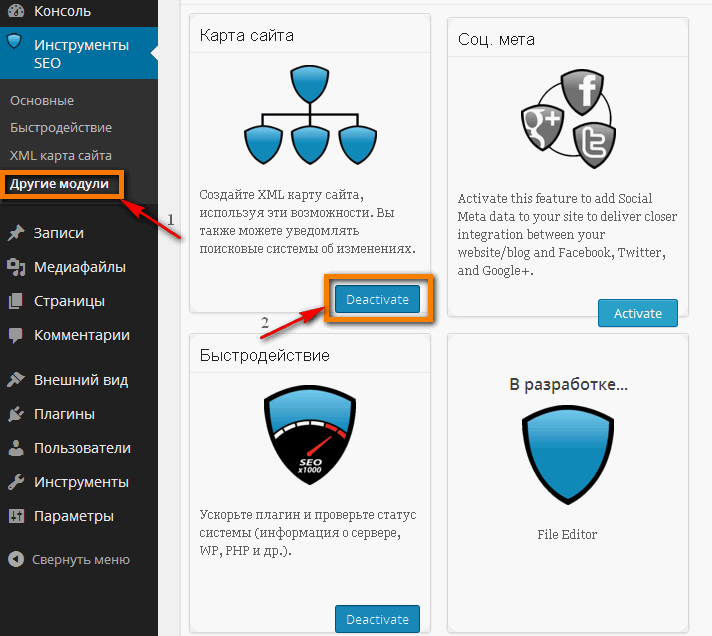
1. В меню админки нажимаем на “Инструменты SEO” -> “Другие модули” -> Под картой сайта ищем кнопку “Activate” и нажимаем на нее.

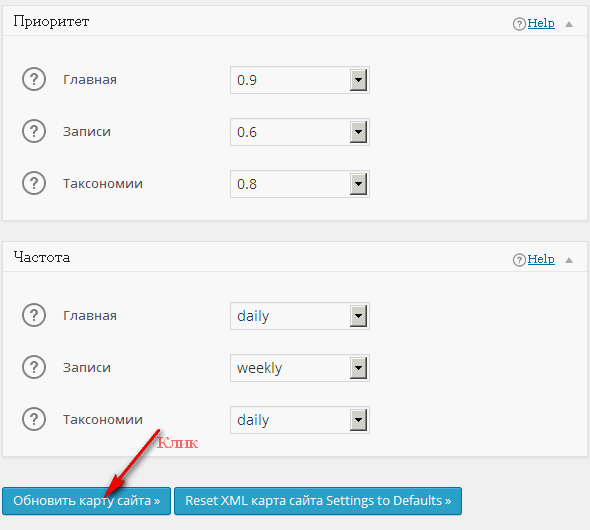
2. Далее, в левом меню появляется дополнительный пункт “XML карта сайта“, жмем на него и переходим к настройке.



Жмем на кнопку “Обновить карту сайта” и вуаля! Карта сайта уже создана! Все настройки в общем-то понятны. Если что-то не ясно, можете просто сделать как показано на скриншотах или нажать на знак вопроса около соответствующего пункта настроек. Иногда пояснение бывает вполне понятное и полное.
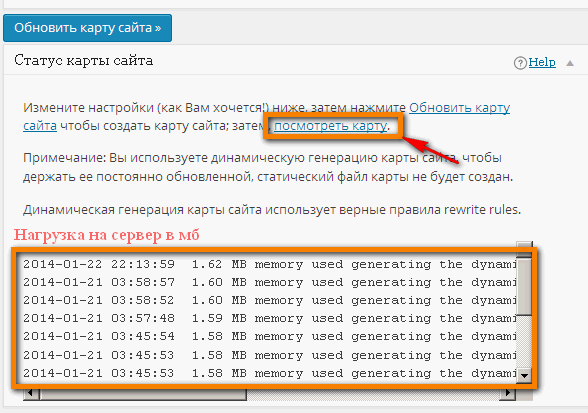
3. Теперь мы можем посмотреть нашу xml карту сайта, для этого нужно нажать на “посмотреть карту“.

На этом все! Урок окончен.
Желаю успехов, отличного продвижения и простых решений сложных задач!






Тоже с помощью “All In Seo Pack” карту создавал. Еще я слышал, что нужно сделать отдельную карту для изображений. Продвижение сайта картинками – вещь, которую сложно переоценить; они могут приносить очень хороший трафик.
Но я не смог ее сделать. Не получилось. Точнее, то, что я смог создать, гугл “скушал”, а яндекс – нет. Яша мне написал, что в ней куча ошибок, хотя я делал ее с помощью плагина. Около получаса рылся в поисковике в поисках ответа, но так и не нашел ответ, как сделать универсальную карту, чтоб и для гугла и для яндекса одновременно подходила.
А у тебя она создана? Если да, было бы здорово увидеть подробную инструкцию – я бы стал одним из самых благодарных читателей этой статьи
Как по мне, так карта для картинок – бред. Sitemap всегда предполагал лишь содержание сайта, как бы оглавление.
Хотя может быть я чего не понимаю..Яндекс и Гугл итак прекрасно кушают картинки, если их особо мудреными плагинами не скрывать. Но это лишь мое скромное Имхо.
Чекнул сейчас твой блог через Site Auditor – у тебя такая же беда, как и у меня: гуглом проиндексировано много картинок, а яндексом – 0. Ему нужна особенная карта. Яша избалованный, всем подряд не доверяет.
Яндекс индексирует картинки спустя 3-6 месяцев. Проверено на многих сайтах. Яша вообще очень недоверчиво относится к сайтам до 6 месяцев..а иногда и до года..
Ах, вон оно что… Значит, не все потеряно. Ну, тогда не буду заморачиваться с картой изображений
Да скотина он =)
Моим блогам больше года, а Яндекс все равно не индексирует картинки. Раньше он каринки без проблем индексировал, даже на молодых блогах. А сейчас с этими алгоритмами совсем испортился. Ну и черт с ним! Все равно по картинкам переходы мизерные. Пуская Яндекс сам исправляется. Мы тут не виноваты.
Вот видишь, отличная инструкция получилась. Новички спасибо скажут. Да, и хотелось бы тоже узнать, как карту сайта для изображений делать. В первые слышу, правда об этом (в силу неопытности), интересно стало.
Да, спасибо что идею подкинул! Так бы я не написал..
Так бы я не написал..
Эк, сколько наплодили струментов, плагинов и примочек для бедных юзеров, чтобы они могли делать карту, глубоко не вникая в суть.
А в основе простой файл формата XML, всегда лежащий в корне любого ресурса. А роботы бегают по сайтам и читают их, сразу все узнавая о сайте.
Наберите в браузере ИМЯ_сайта/sitemap.xml и сразу увидите всю подноготную вашего сайта с некоторой статистической информацией об изменениях. Зная его структуру, можно хоть картины рисовать из тем и статей.
Дак, а на это и дана автоматизация и прогресс. Сначала появились cms, чтобы не вникать в суть html, потом плагины и расширения к ним, чтобы даже мелкие изменения могли делать люди, которых не влечет “копание в коде”. Я считаю – это верное направление.
А структура там элементарная на самом деле. И если кому надо, без проблем ее освоит.
Всё просто. Надо сделать у себя, а то я вручную сделал карту сайта)) На потом всё оставлял нормальную сделать, хотя должен был в первую очередь сделать)
Ну если установлен Seo pack, то вообще все легко!
I am sorry, this variant does not approach me. Who else, what can prompt?
Hey, man. А че не на русском то? ))
Здравствуйте при переходе на на любую страничку на вашем сайте из браузера хром у меня выходит ошибка, а если зайти с maxthon то работает, отчего так происходит?
Странно, у меня все работает. Может быть проблема в браузере. Почистите кэш и куки.